この記事では、すでにgoogleアナリティクスを使用している方向けに、UA(ユニバーサルアナリティクス)から7月に完全以降するGA4(ジーエーフォー)への以降手順を画像付きで解説します!
UAを使っていた方にとっては、
- GA4へのアップデートってどうするの?
- 新規で登録するやり方ばかりで、UAからの以降手順がよくわからない!
- UAで分析していた数値について、GA4での確認するページががわからない!
こんなお悩みがありますよね。
実際にUAからGA4にアップデートした私の手順を画像で紹介するとともに、トレンドブログで見るべきGA4の項目を一緒にチェックしていきましょう!
【10分完結】GoogleアナリティクスUAからGA4への移行手順
googleアナリティクスのUAからGA4への以降手順をステップごとに紹介しますね!
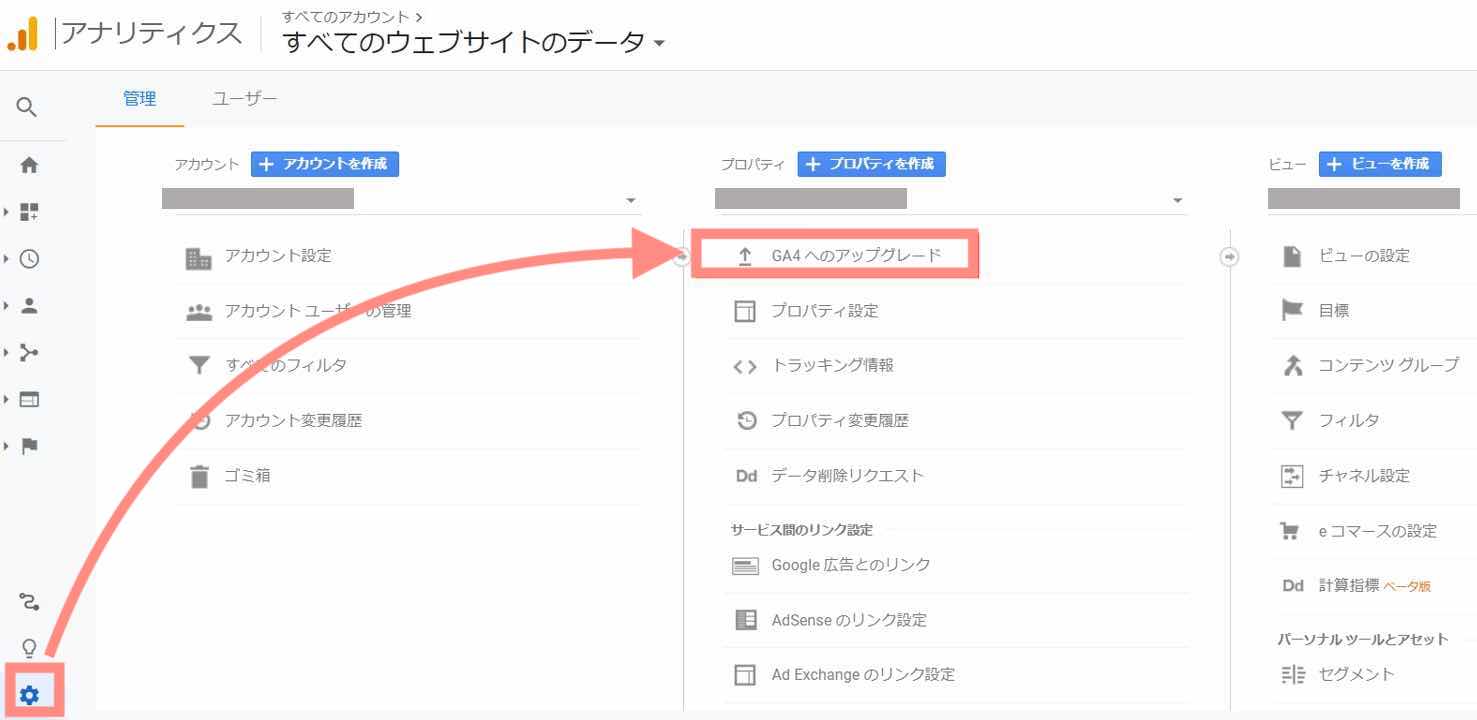
アナリティクスのサイトを開き、左のメニューバーの下にある歯車マーク『設定』をクリックし、
プロパティから『GA4へのアップグレード』をクリックします。

UAからGA4移行するため、新しいプロパティを作成します。
まず画像の『ようこそ』をクリックします。

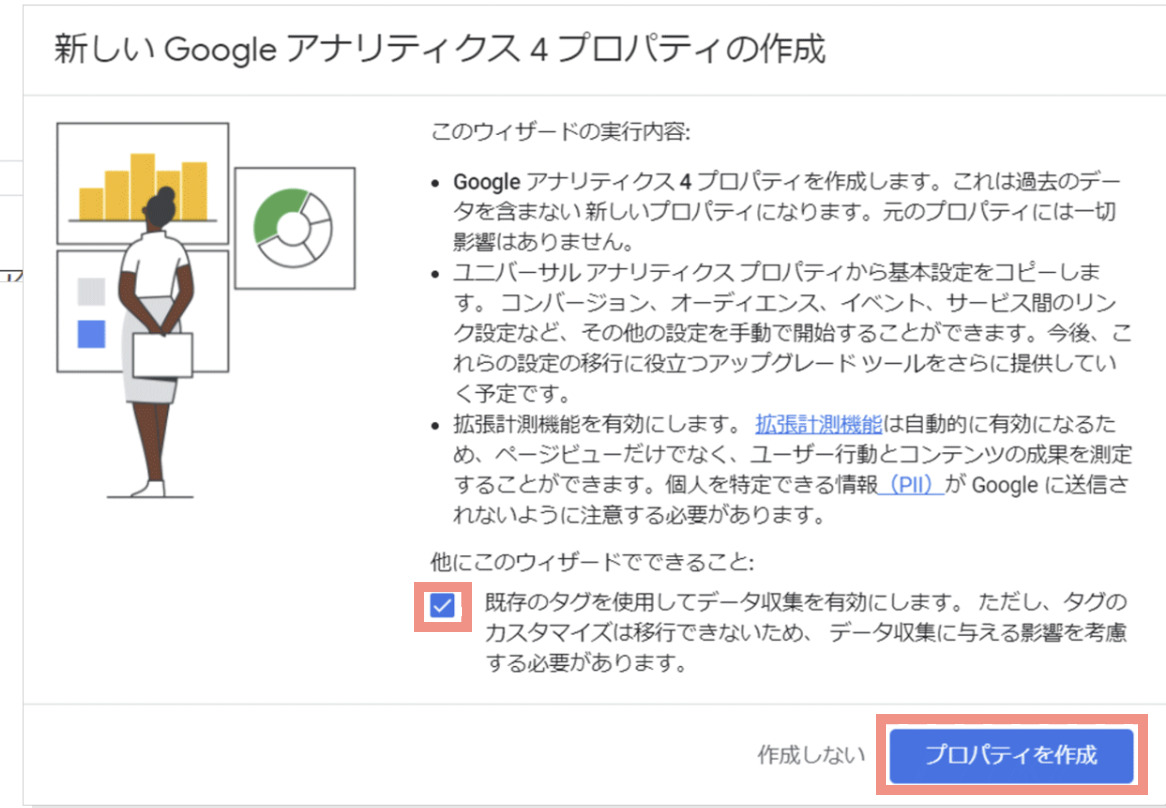
ポップアップが表示されるので、右下の『プロパティを作成』をクリックします。

『プロパティを接続しました。』と表示されるので、『GA4プロパティを確認』をクリックします。

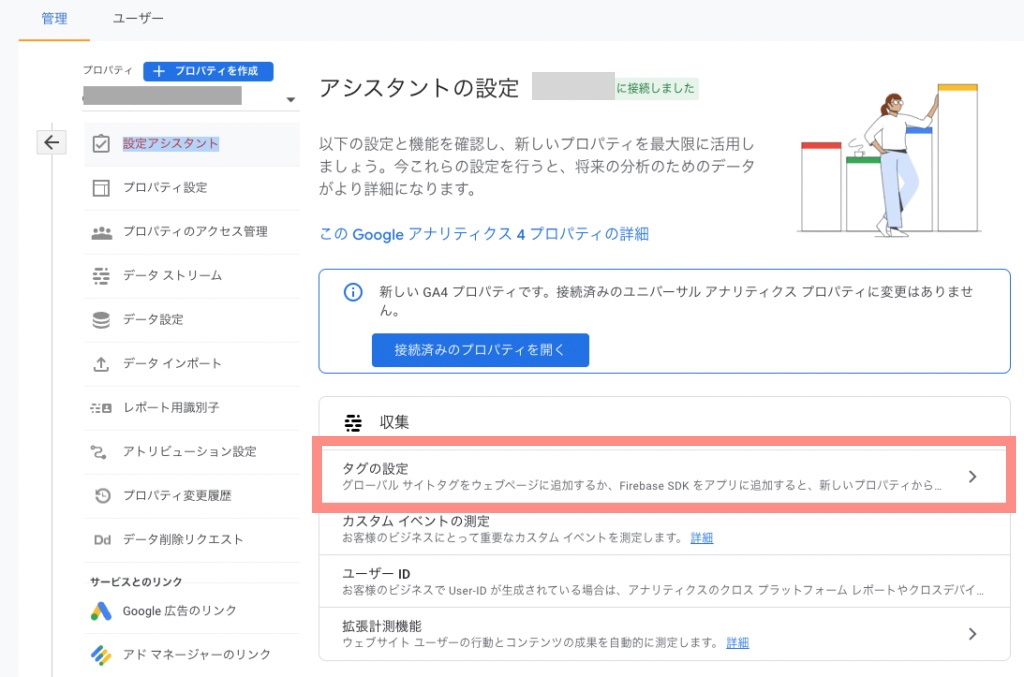
『GA4プロパティを確認』をクリックすると、『アシスタントの設定』という画面に移ります。
『収集』>『タグの設定』の『>』をクリックします。

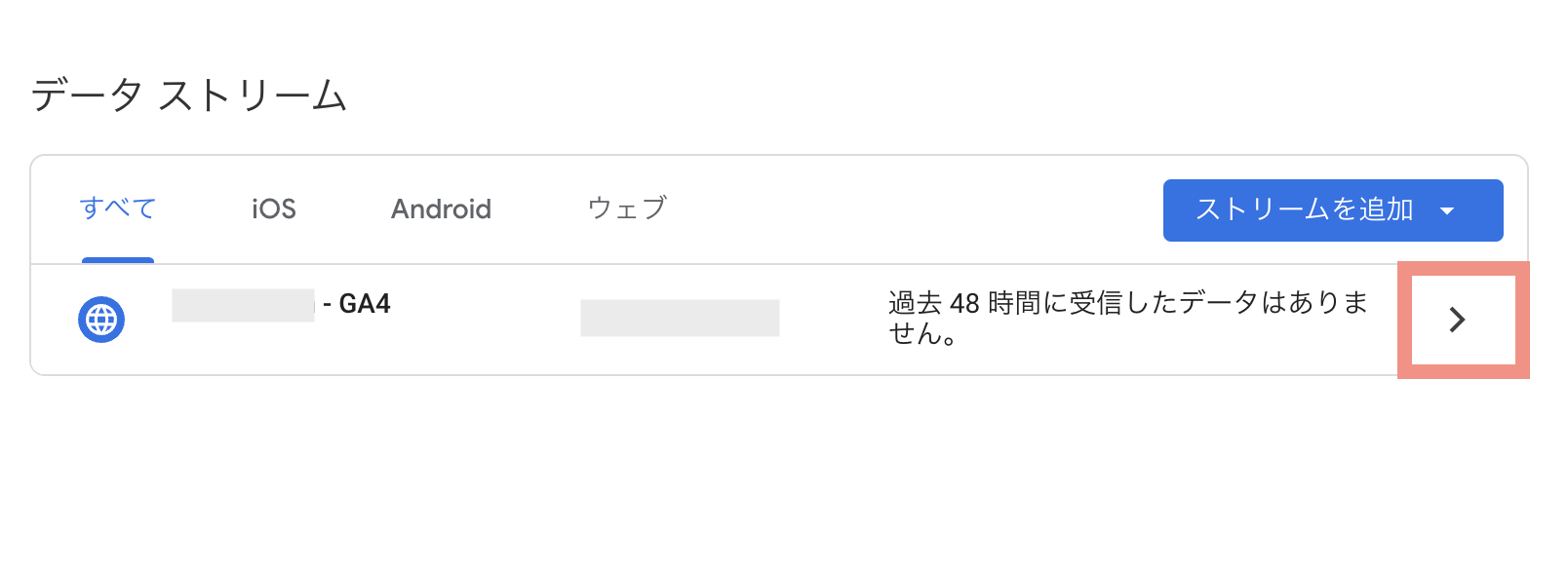
すると『データストリーム』という画面が表示されます。
自分のサイトの表示があるので、『>』をクリックします

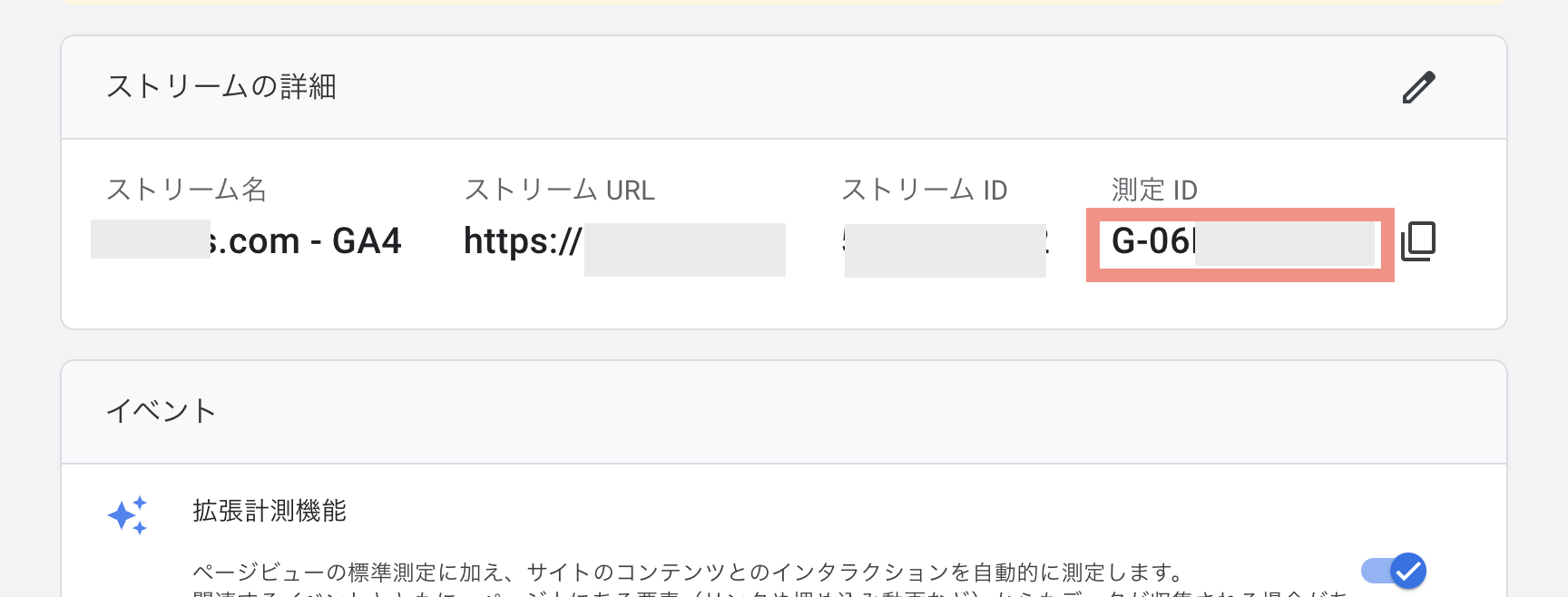
するとこのような画面が表示されるので、右端の『測定ID』という『G-〇〇〇〇』で始まるコードをコピーします。

Cocoonの場合
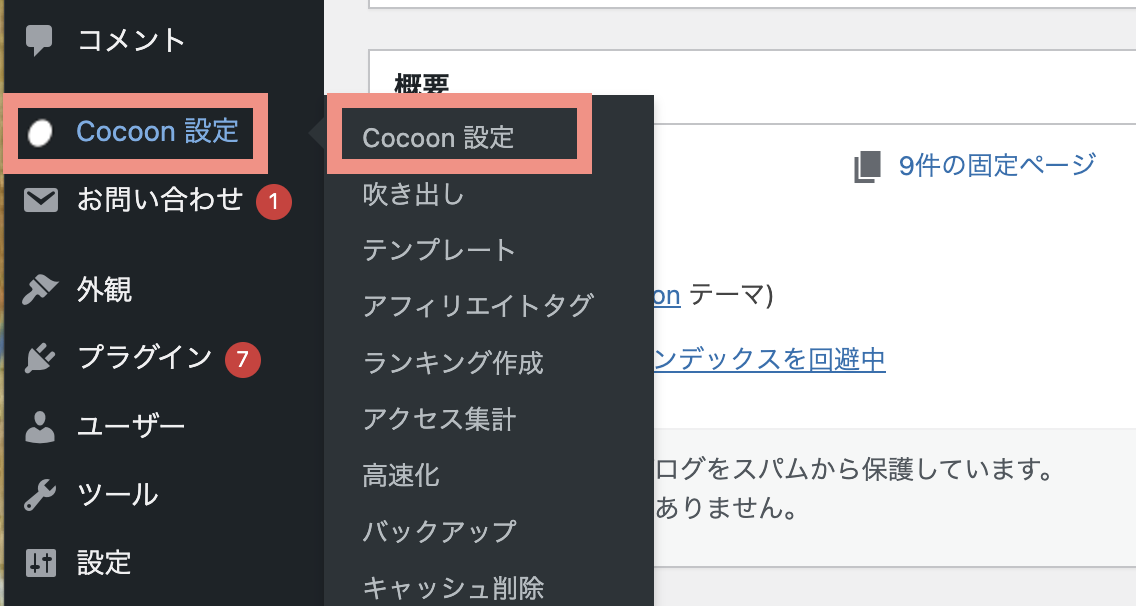
ダッシュボードから『Cocoon設定』>『Cocoon設定』>『アクセス解析』と進みます。


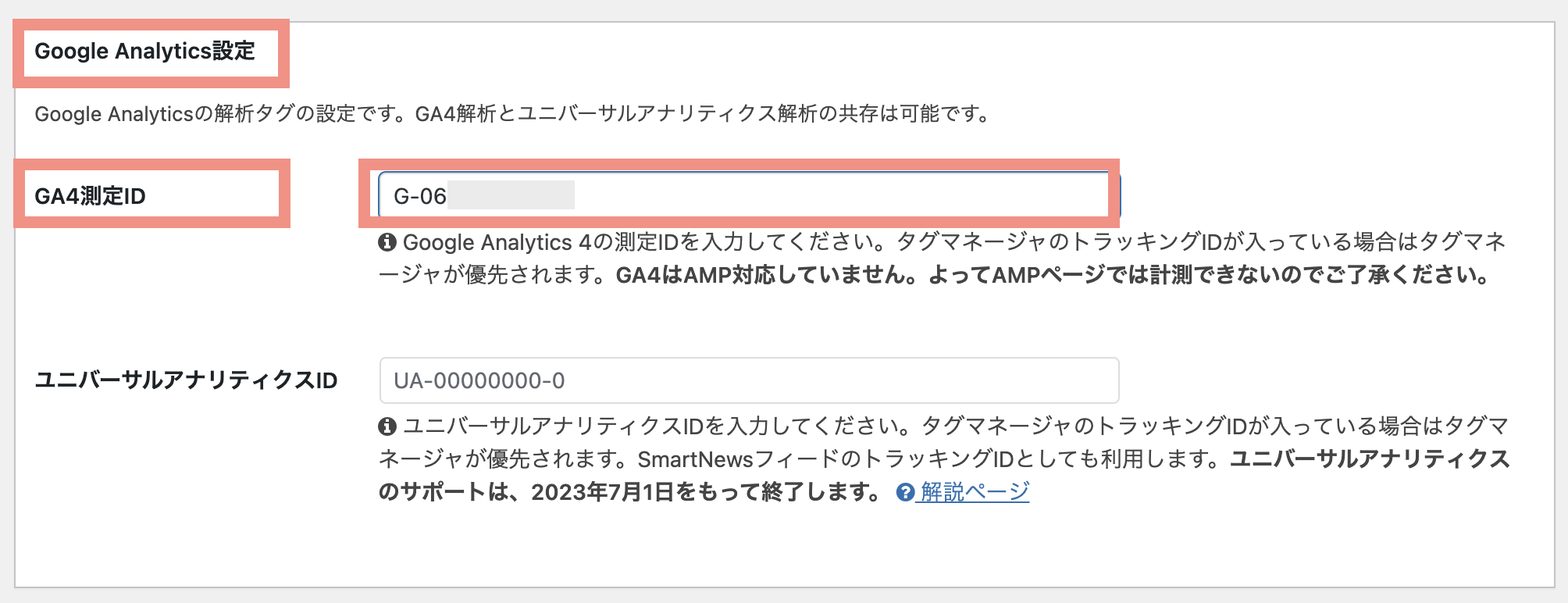
『Google Analytics設定』の欄にある『GA4測定ID』の部分に、先ほどコピーした『測定ID』のコードを貼り付けます。

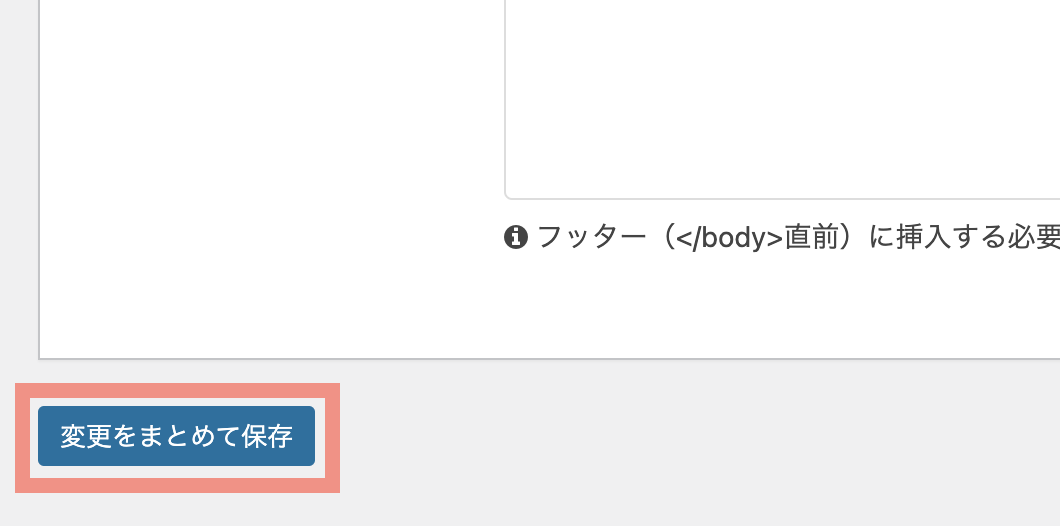
スクロースで下に移動し、『変更をまとめて保存』を必ずクリックします。

これでアナリティクスUAからGA4への移行手順は完了です!
SANGOの場合
ワードプレスのダッシュボードから『SANGO設定』をクリックし、『基本設定』のページを開きます。
『googleanalytics』の欄の『トラッキングID』に、コピーした『測定ID』を貼り付けます。

『基本設定を保存する』をクリックして完了します。

SANGOのGA4の設置は以上で終了です!
SWELLの場合
SWELLの場合は、『SEO PACK』からanalyticsの設定ができます。
ワードプレスのダッシュボードから、『SEO PACK』>一般設定と進みます。
右から2番めの『Googleアナリティクス』をクリックし、
- トラックングコードの種類:『gtag.jp』
- 「トラッキングID」または「測定ID」:測定IDを貼り付ける
2つを入力し、『設定を保存する』をクリックします。

以上でSWELLでのGA4の設置は完了です!
analyticsのワードプレスへの設定ができたら、実際にGA4analyticsを表示して、きちんと計測されているかを確認しましょう!
まだアクセスが少ないブログなら、自分のPCかスマホでブログを表示しておきます。
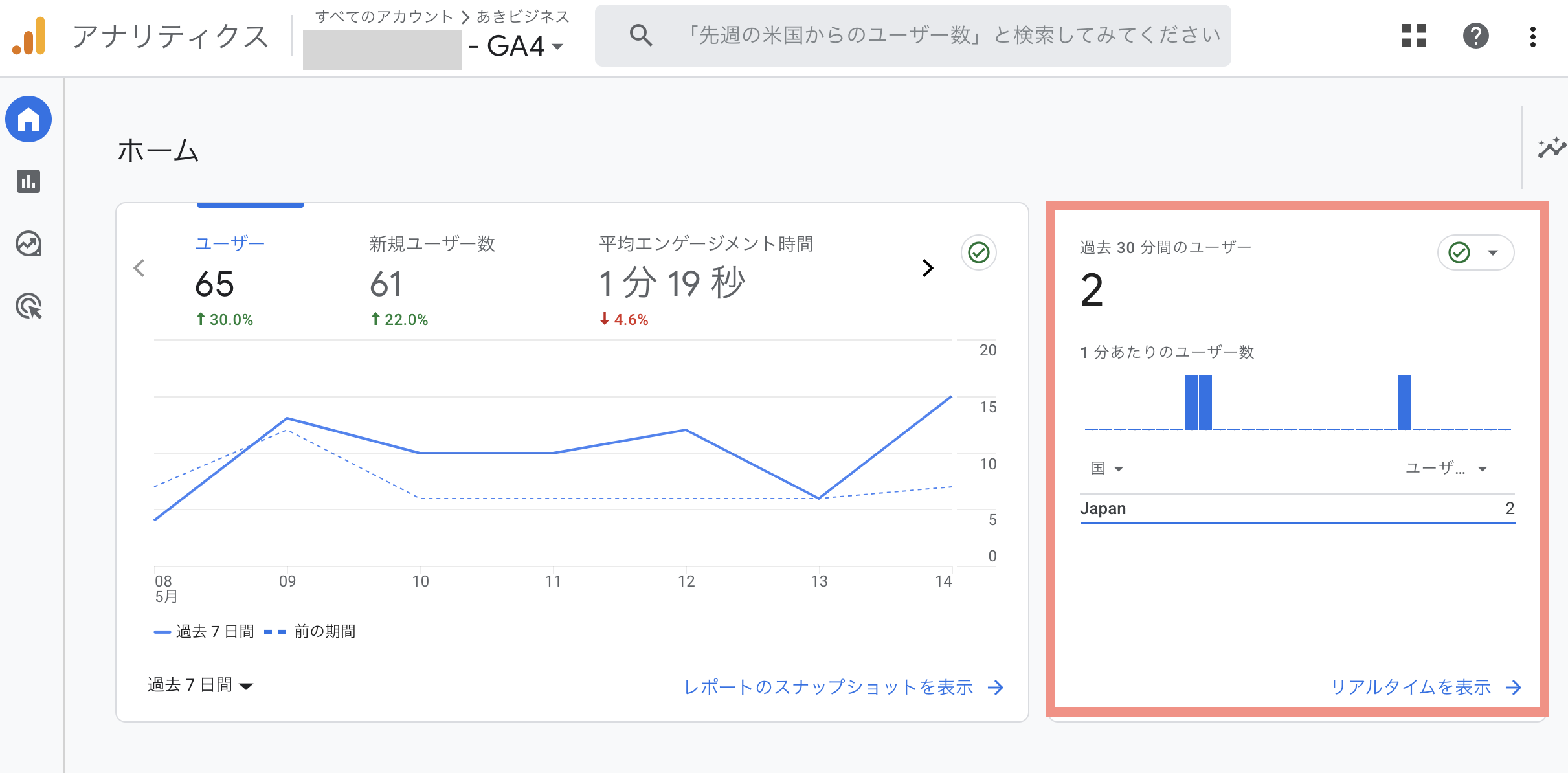
analyticsのトップページの『過去30分間のユーザー』に数字がカウントされていればOKです!

以上がUAからGA4へのアップデート手順です!
トレンドブログで見るべきgoogleアナリティクスGA4の項目
analyticsがGA4になり、設定する項目が増えました。
ただ、トレンドブログをメインの収益源とするなら、GA4で常に確認すべき項目は最小限でOKです!
トレンドブログを実践する上で、アナリティクスで見るページはこちらの3つです。
- ページとスクリーン:PV数
- リアルタイム:リアルタイムPV数
- トラフィック獲得:ユーザーの流入元
ページとスクリーン:PV数
『レポート』>『エンゲージメント』>『ページとスクリーン』と進んでいくと表示されます。

このページでは、指定した期間中の記事のPV数・滞在時間を確認できます。
滞在時間とは、ユーザーがその記事を表示していた時間です。

リアルタイム:リアルタイムPV数
『レポート』>『リアルタイム』から確認できます。

リアルタイムでは今どのくらいの読者がサイトに集まっているのかが表示されます。

トラフィック獲得:ユーザーの流入元
『レポート』>『集客』>『トラフィック獲得』から確認できます。

トラフック獲得では、読者がどこからブログにたどり着いたのかが表示されます。

トレンドブログではGA4の細かい設定は不要!
GA4の左メニューにはいろーーーんな項目が表示されますが、トレンドブログだと必要ない項目も多いです。
トレンドブログはたいてい、アドセンス広告がメインですよね。
アドセンス広告で収益していく上では、コンバージョンやイベントの設定などは不要です!
なので、
- アナリティクスのサイトでGA4に移行できた
- ワードプレスとGA4を連携した
- UAで確認していた項目がGA4でも確認できた
この3つが達成できればUAからGA4への移行作業は完了した!と思ってOKです!
最初は使い慣れたUAとGA4の表示やページのちがいに戸惑いますが、使いながらすこしづつ慣れていきましょう!
最後に
もしあなたが今、ブログに興味があるなら、私と一緒にブログやWEBビジネスについての基本を学んでみませんか?
私が無料配信しているオンライン講座『BEAN TO SMILE』では
平凡すぎる主婦の私が、初心者からどうやってブログで成果を出すことができたのかを具体的に紹介しています。
さらに、オンライン講座登録者だけの限定プレゼントとして、ブログ初心者向けの教科書『Millions smile』を差し上げます!
この教科書は、ブログ超初心者だった私の経験をもとに、ブログを立ち上げるところから記事作成まで、
約40本の動画コンテンツを、工程順にひとつひとつわかりやすく解説しています!
読者様には全部で6つのスペシャル特典をご用意していますので、
無料で受け取れる期間にぜひご登録していただき、あなたの今後のビジネスに役立てていただきたいと思います!
具体的に言うと、
私がブログ実践5ヶ月、163記事で12万円を達成した時にやっていたことや、
ブログ運営の基本から『今』のリアルな情報まで、テクニックやノウハウ、マインドも余すことなく公開中です。
・ブログ立ち上げから収益化までのスムーズな流れ
・記事ネタやタイトルに役立つキーワード全集
・主婦ママや転職希望の方に役立つリアル体験談
などの情報がギューーッと詰まっています。
基本的に、これさえあれば1人でつまずいて先に進めない、ということはないくらい、濃い内容になっています。
これからブログを始めたいけど何からすればいいのかわからない!
という方は、ぜひこのチャンスにお手に取ってみてくださいね!
1年前、私はメンターのメルマガを登録したその日から
イライラばかりだった日常が変わり、自分らしく働くハッピーオーラなママになれました。
今日からは、あなたの番です!!
あなたの理想の未来が叶うよう、私に応援させてもらえませんか?
オンライン講座であなたに再会できることを楽しみにしています!!!
 あき
あきいつもありがとうございます!
オンライン講座の登録は下のフォームからどうぞ♡